HTML and CSS are markup languages which make up the structure of the so called web. Wait! Don’t get scared off yet! They’re not like complicated scripting languages. In the last blog we saw how HTML works and ended up making a form. But that form was not just made of HTML, it had a bit of CSS too.
They are separate languages that work together. HTML + CSS =
BFFs if you know what I mean. You can have HTML without CSS (that
would be really ugly!), but you can’t have CSS without
HTML.
So, in this blog we’ll learn about CSS and how it is applied to HTML
and formats the web page.
CSS stands for Cascading Style Sheet, which is used to define the
styles that format the web page.
There are three types of CSS:
-
Inline CSS
-
Internal CSS
-
External CSS
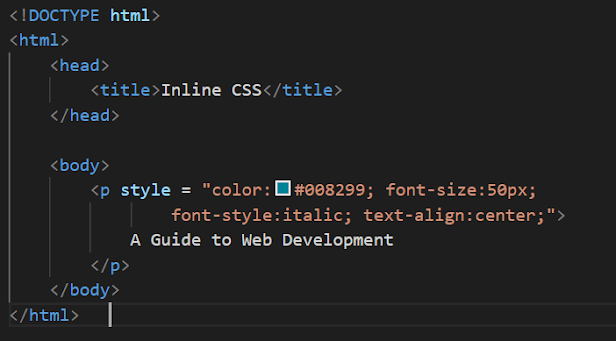
Inline CSS
It contains the CSS property in the body section attached with element
is known as inline CSS. This kind of style is specified within an
HTML tag using the style attribute. This is not the best option for the long run but is really helpful for immediate use.
Internal or Embedded CSS
External CSS
External CSS contains separate CSS file which contains only style
property with the help of tag attributes (For example class, id,
heading, … etc). CSS property written in a separate file with .css
extension and should be linked to the HTML document
using link tag. This means that for each element, style can be set only
once and that will be applied across web pages. (Used for multiple
page websites)
Below is the HTML file that is making use of the created external
style sheet:
·
link tag is used to link the external style sheet with the html
webpage.
·
href attribute is used to specify the location of the external
style sheet file.
HTML file:
CSS file:
Priority:
(Highest priority) Inline CSS >Internal/Embedded > External
CSS (least priority)
How CSS is applied:
CSS is applied to HTML elements in a web page by declaring specific
styles for each element. A style declaration looks like this:
selector {
property: value;
}
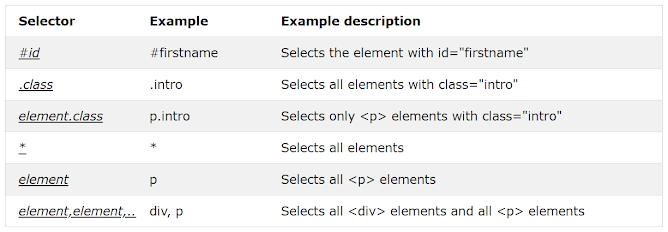
Selectors:
There are different types of selectors which call on different
elements of your HTML page.
Basic CSS selectors contain all of your standard HTML tags that can
easily be styled, such as:
- body
- p (paragraphs)
- h1, h2, h3, h4, h5, h6 (heading text)
- a (links)
- ul and li (lists)
- div
- strong
- em
- span
So, this was some basic information about CSS though there is still a lot more to learn in CSS. To learn more about Web Development keep following our blogs regularly.

















6 Comments
A really informative read!
ReplyDeleteGlad you found it useful!
DeleteIndeed informative 🙌
ReplyDeleteGlad to know!
DeleteThe way you explained and the memes used, made the info gripping💯
ReplyDeleteHappy to know that I successfully reached my goal!
Delete