The output of this looks as shown below
For example, under pre-CSS HTML, a heading element defined with red text would be written as:
The output of the above mentioned looks as follows:
Using CSS, the same element can be coded using style properties instead of HTML presentational attributes:
This can be viewed as the output for the code as:
An example of CSS with center-aligned and red-colored text
The following code follows like this:
Let us look into Cascading Style Sheets commonly called as CSS, one of the most famous and widely used tools in designing webpages
CSS Property for Font Color
This looks as follows:
CSS Property for Font Size
It looks like this:
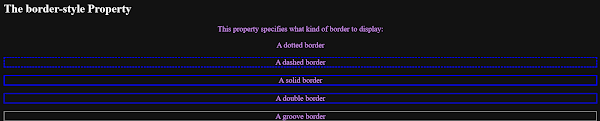
Demonstration of the different border styles in CSS
This is as follows:
These are some of the ways by which we can beautify or add design to our webpages
!Important Rule
The CSS !Important rule is used on declarations to override any other declarations for property and ignore selector specificity. !Important rules will ensure that a specific declaration always applies to the matched elements. However, generally, it is good to avoid using !Important as bad practice
An example to explain !Important rule clearly
These detail out the important rules and guidelines we can follow to ensure we can design an efficient webpage
Animation tools
Hover Effects
Some easy to use Hover Tools
Hidden Door Twitter Button
Here, the users can easily interact with the website with the help of hovering action of the mouse cursor on top of the Twitter icon and a hidden door will appear
Cool Beans Button 60fps
The user has the option whether to use opacity or transforms for the animation of the webpage. This can be known by choosing 'will change: transform' or 'will change: opacity'
CSS3 Button Hover Effects with FontAwesome
This option is yet another unique option to design web pages. Being a part of CSS3, it has different ways of hover effects that have an arrow or hand pointer instead of a text which can easily connect with the user. The process of using the arrow or hand pointer is named as textual shift
Custom Icon CSS Button Hover
It makses use of 3D-animation. This button can be used in the call-to-action section that makes it more interesting and appealing to the user. Also, it is possible to edit the text inside the button
Animated Button With Rainbow Hover
These effects present the rainbow hue color effect. This appeals more to the user while there is a smooth transition in the website. It can be chosen from different shades and color palette
Transitions
A transition occurs when a CSS property changes from one value to another value over a period of time
The transition feature is further subdivided into four CSS properties, transition-property, transition-duration, transition-timing-function, transition-delay
The transition property defines the property which we wish to tapply the property of transition
The transition-duration property defines the total duration of how long the transition is to last. This duration is written like 2s which states that the total duration of the transition is for 2 seconds
The property of transition-timing-function defines how to transition occurs
The transition-delay property defines the waiting time or the delay before the transition is to begun. The value is written like 1s where there is a delay of 1 second after which the transition can start functioning
Some examples of Transition properties
Animation Libraries
Animate.css
It is an animation library that can easily be incorporated into our projects. Great for emphasis, home pages, sliders, and attention-guiding hints
To install this library, we can use npm and also import the package by invoking the following code
$ npm install animate.css --sav
import "animate.css"
After installing the package, we need to add the animate_animated class to the element
Hover.css
These are a few ways by which we can enhance the reader's attention and make it more appealing to the audience.







































0 Comments