You've got your app working, but now you need to make it look great.
The UI libraries in Javascript help web developers easily build a clean, easy, consistent, and attractive user interface without writing codes from scratch.
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is a perfect choice. It is a lightweight concept that embeds the Javascript on your website effectively.
Javascript provides numerous libraries for various UI tasks from animations to background effects. Javascript UI Frameworks and Libraries make it easier for developers to build clean and consistent User Interfaces (UI). They provide components and utilities for common use within your Application.
Take a look at some really cool Javascript/jQuery libraries to enhance your UI/UX.
1. Anime.js - for 2D animation
A lightweight JS library for delivering beautiful animations. Anime offers a basic and simple API that would take little time to master. One can also choose the React Anime library which is built on anime.js to add animation effects if you are working with React.
Website: https://animejs.com/
You can also try three.js for 3D animations or animate on scroll for single-page parallax websites.
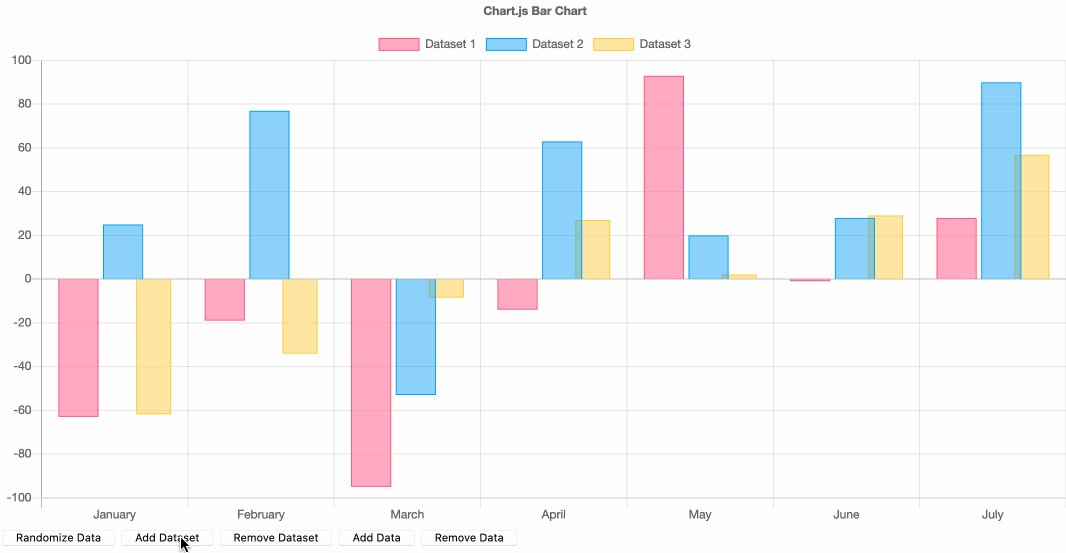
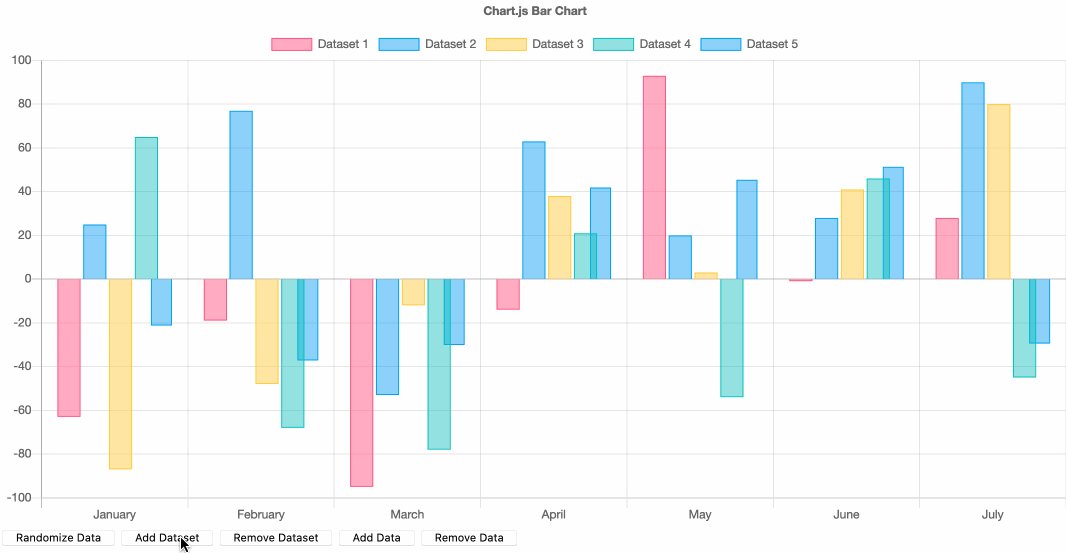
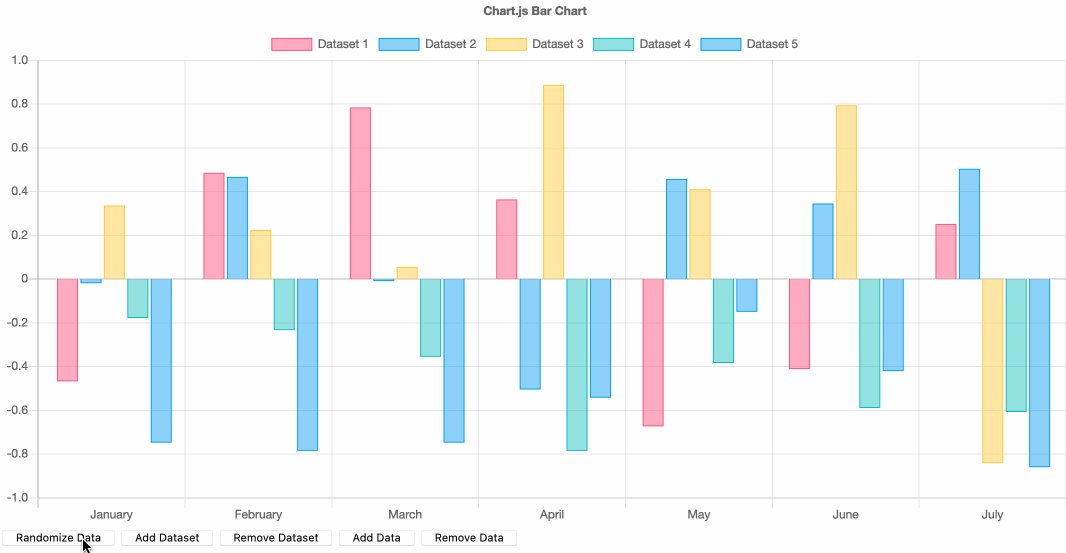
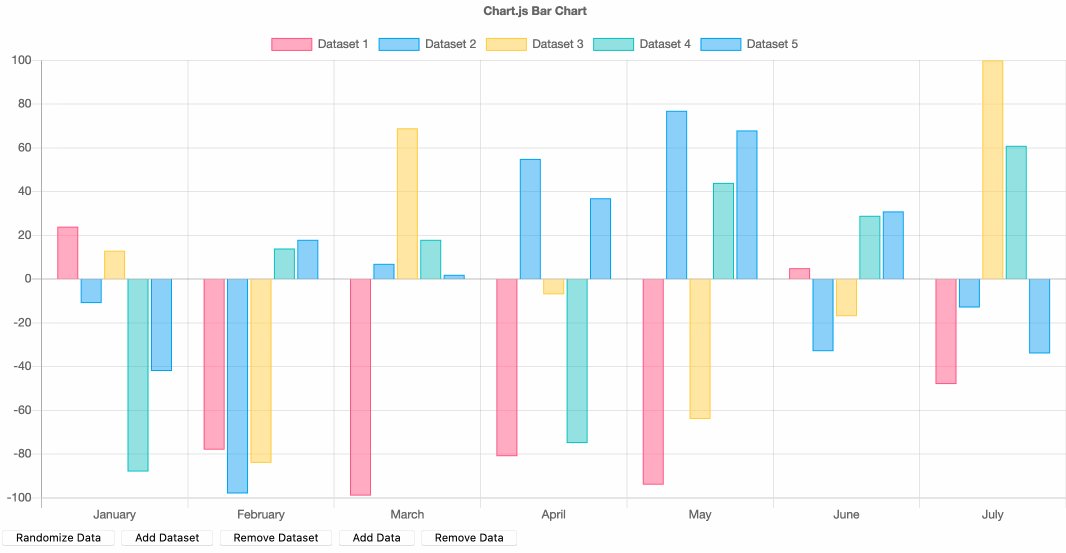
2. Charts.js - for data visualization
An extremely popular data visualization library of open source HTML 5 charts for responsive web applications using the canvas element. V.2 provides mixed chart types, new chart axis types, and beautiful animations. Designs are simple and elegant with 8 basic chart types.
You can also use x-charts as an alternative.
3. Smooth UI
4. Animate CSS - for Text Animation
It is the easiest way to anime text. Simply add the CSS class that matches the animation you’re looking for and you’re set — it’s that easy.
Website: https://animate.style/
You can also use typeface.js as an alternative
5. CSS styled loaders
This is a collection of loading spinners animated with CSS. Each spinner consists of a single
div with a class of loader and content text of "Loading...". The text is for screen readers and can be used as a fallback state for older browsers. The aim of this project is to create a set of minimal loading spinners that are visually appealing and also convey their intended meaning.
6. D3.js
Data-Driven Documents (D3) or D3.js is another famous JS library that developers use to document manipulation based on data. It was released in 2011 under the BSD license.
Website: https://d3js.org/
Features:
- D3.js enables powerful data visualizations.
- It supports HTML, CSS, and SVG.
- Takes a data-driven approach and applies it to manipulate the DOM.
- D3.js is fast and supports a wide number of dynamic behavior and datasets for animations and interaction.
- It reduces overhead, allowing wider graphical complexity within high frame rates.
7. Clusterize.js - for interactive tables
Rendering a large amount of tabular data in a normal <table> tag makes scrolling slower. To keep the scrolling smooth when working with thousands of rows and columns, and also accelerate load time, Clusturize.js only loads a particular set of data or the data shown in viewport, and it only renders the data when necessary.
Clusturize.js converts the whole table into a container and generates only the visible part of the container. It splits the list into small clusters, hence its name.
Website: https://clusterize.js.org/
Alternatively, here are some other libraries you can use for making tables interactive - tabulator-tables, Stacktables, Datatables.
8. jQWidgets
For professional mobile apps and web applications, jQ Widgets are the best choice. These widgets are based upon the comprehensive framework of jQuery. It is built entirely on open standards and technologies like HTML5, CSS and JavaScript.
jQWidgets enables responsive web development and helps you create apps and websites that look beautiful on desktops, tablets and smartphones. You can use jQWidgets with TypeScript, popular frameworks like Angular, Vue, React and server-side technologies like ASP.NET MVC, PHP, JSP and Node.js.
Website: https://clusterize.js.org/
9. Choreographer.js
Choreographer.js animates complex CSS effectively. It can even add more custom functions that you can use for non-CSS animations. Its Animation class manages individual animation data.
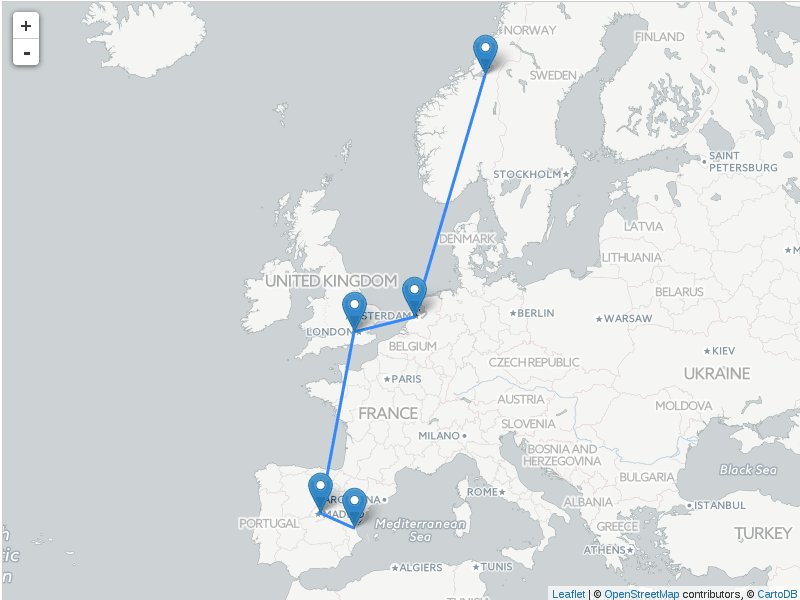
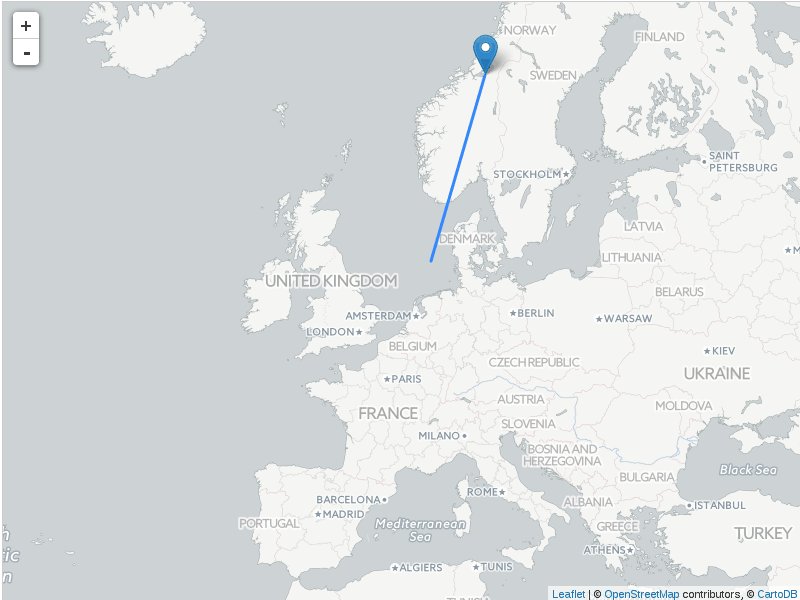
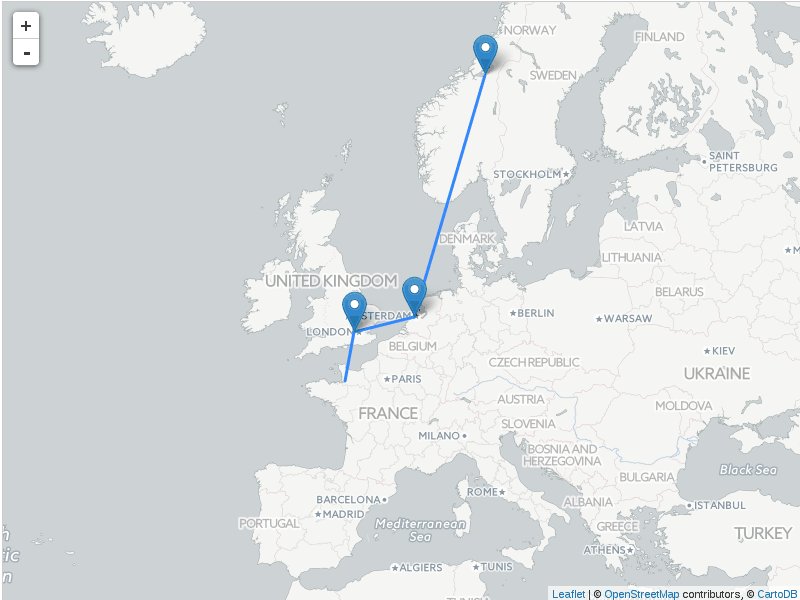
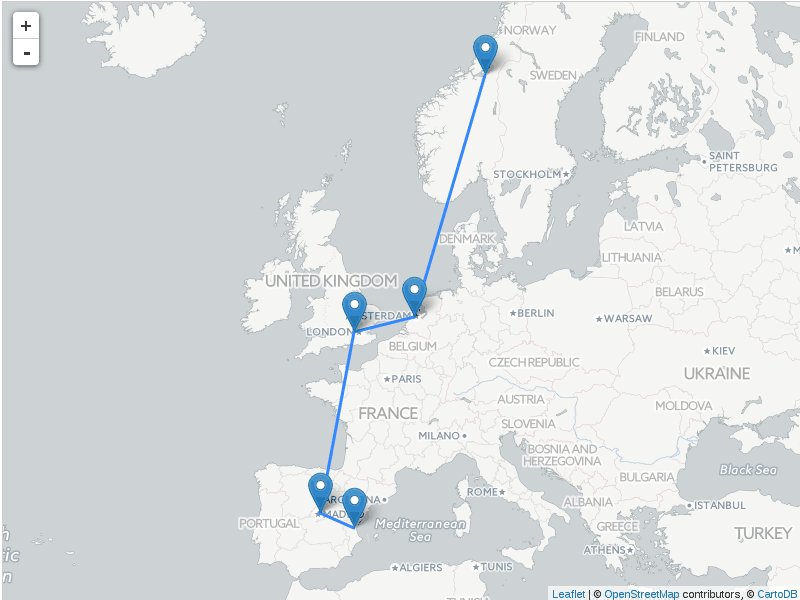
10. Leaflet
Leaflet is one of the best JavaScript libraries that you can use to include interactive maps into your site. It is open-source and mobile-friendly, weighing around 39kb. Unique layers, including tile layers, popups, markers, vector layers, GeoJSON, and image overlays.
Website: https://leafletjs.com/
Discussed above were some of the best Javascript libraries and jQuery UI widgets. There are many widgets that you can search for on the web that is open source and free to download.
Connect to me on Linkedin here.














0 Comments