Hello Readers! I hope you're all doing well!
In my previous blog, I explained about what chrome extensions are and how they can prove to be malicious. If you haven't read it, I'll strongly recommend to read it. You can read it here. Also, as promised in my previous blog, I'm going to show you how to make your own Chrome extension. Let's get started by making our first Chrome extension.
Because I intended it to be beginner-friendly, the extension we're going to develop is really basic. I'd want to demonstrate to you all how simple it is to create extensions. Our extension would allow us to change the background of our target website. I hope you all are familiar with basic HTML,CSS and Java Script. We will be using a JSON file and a CSS file to develop this extension. All you have to do now is follow the procedures outlined below.
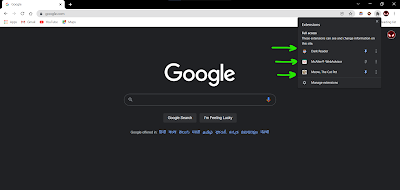
Step 1: Click on the "puzzle" icon on the top right hand corner of your screen.
A drop down menu appears which shows the list of all the extensions which installed on your browser.
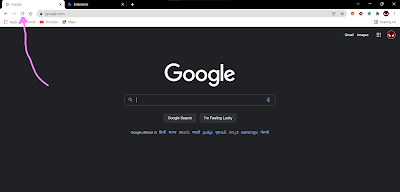
Step 2: In the bottom of that drop-down menu there's an option called "Manage extensions", click on it. You'll be redirected to another page.
Step 3: On the top right hand corner, there's a toggle button named "Developer Mode", turn it ON.
We are done with our inital settings, leave your browser as it is we will come back here soon and now it's time to code our extension. We will be requiring a text editor. You can choose your favourite text editor, I'll be using VS Code.
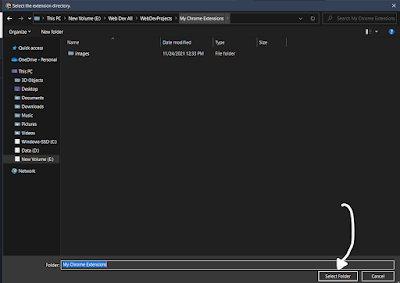
Step 4: Open the text editor and create a folder, I'm naming it as "My Chrome Extension". Inside this folder create a file named "manifest.json" and "main.css" and a folder named "images". A very important point to note here is, you can keep the name of the initial folder by your choice but make sure that the other files are named as "manifest.json" and "main.css" only. Or otherwise if you make changes to the names of these files you will have to make some changes in the code also which I'm about to show.
Step 4: In the file named manifest.json add the following code.
Here we are using google.com as our target website, we will be changing the background of it using our extension. In the file manifest.json we are providing basic information about our extension like it's name, what this extension does it's version and also we are linking our file "main.css" to it which would be responsible for changing the background of the target webpage. If the webpage address matches our target webpage address, we apply the CSS.
Step 5: In the file named main.css add the following code.
In the file main.css, we are targeting the body tag of html and we are changing the background image of our target website to an image of our choice.
You can get the codes of both these files here .
Step 6: Now we need to provide the link of the image, just look for your favourite image. Right click on it and click "Copy image address" and paste it in the "background url" attribute in main.css
Step 7: After we are done with pasting the image address, now we have to provide the icon of our extension. Choose an image which best suits your extension and save it int the folder named "images" which we created earlier. Provide the path of the image properly in the file "manifest.json".

We have successfully coded our extension, now it's the time to deploy it.
Step 8: Go back to the place where we left our browser and click on "load unpacked".

This brings us to the end of this blog, I hope you all learned something new and most importantly enjoyed it. Do let me know your thoughts or suggestions if any in the comments below, and untill then, stay safe!





















8 Comments
Lezzgoooo ❤️
ReplyDeleteLezzzgoooo❤
DeleteEkdum op 🥳🥳
ReplyDeleteThank you❤
Delete👌👌👌🤩
ReplyDeleteThank you❤
DeleteIt is interesting ��...
ReplyDeleteKeep it up ��
Thank you❤
Delete