JavaScript is most widely used now a days and most preferable language
for developing front-end as well back-end.It evolves all the time and there is a new addition almost every day.In this
post we will be going through few useful and interesting ECMAScript 6 features, that would make it
easy for developers familiar with object oriented programming to start
using JavaScript. So what are you waiting for ?? Lets get started

ECMAScript is an simple standard for JavaScript and adding new features
to it. JavaScript is basically ECMAScript at its core but builds upon it.
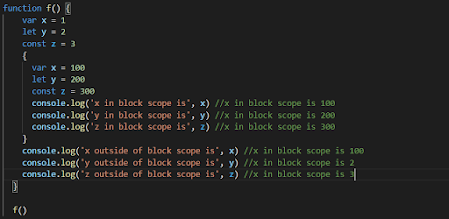
1)const and let
const enables you to define constants and let enables you to define variables. let is basically same as var but
it avoids hoisting problems. Variables declared by var have function scope and are hoisted to the top. It means that a
variable can be used before it has been declared. let variables and
constants have block scope. const uses less memory than let.
2)Arrow Functions
arrow function changes the way functions are made and the way they behave. It was the
old, traditional way of creating functions using keyword.Arrow functions can also be inline.
No one loves to write large strings.Template strings is a very cool
feature of ES6.It is very easy-to-use string templates with placeholders for variables. Another advantage is to write multiline strings without
using + operator.
4)Classes and inheritances
The most awaited feature of ES6 - classes. We are now able to create a class without the direct usage of the prototype objects. This is much more
easy to implement .
5)Destructuring assignment
Destructuring allows extracting data from arrays and objects into
distinct variables.The shorthand value feature allows you to write less code when an
object key and variable has the same name.
6)Method definition
If you need to create simple objects with some attributes and some
functions then you can do it easily using ES6.You can create methods instead object functions, eliminating the use of function keyword.
It is a very old feature.Basically, it sets a default value for function arguments when these
arguments do not have a value during a function invocation.
Don’t you like providing all possible function parameters? Use
defaults.
HOW TO USE IT?
ES6 is not fully supported by all browsers .To use ES6 today, get a compiler like Babel. You can run it as a standalone tool or use with your build system.
CONCLUSION
We’ve just scratched the surface of the major syntactical changes and improvements in javascript. ES6 is compatible so you can still write how you would today. But there are maintenance and productivity advantages with the new syntax.
So, this was some basic yet important information about ES6 though there
is still a lot more to learn in it.My goal was to encourage you to dig deeper and get familiar with
ES6.













0 Comments